사진 용량 최적화, 이미지 압축 tinypng, iloveimg
이제 티스토리를 시작하는 단계라 시행착오를 겪고 있습니다.
어떻게 하면 포스팅을 잘할 수 있을까 고민을 하면서 포스팅에 대해서 검색을 해보았습니다.
중요한 게 여러 가지 있는데 그중에 유저가 포스팅된 글을 볼 때 이미지의 로딩 속도가 상당히 중요하다고 하더군요.
이미지의 로딩 속도는 이미지 파일 크기에 영향을 받습니다.
이미지 파일의 크기가 5MB 일 때와 일 때와 1MB 일 때 로딩 속도가 차이가 많이 나겠죠.
그래서 로딩 속도가 좋으려면 이미지 파일의 크기가 작아야 한다고 합니다.
파일 크기가 작으면 좋지만 화질도 중요하죠.
화질을 최대한 유지하면서 파일 크기를 줄여야 합니다.
보통 포스팅에 할 때 사용하는 사진이 한 장이 아니라 여러 장이기 때문에 여러 장의 사진들을 한 번에 이미지 압축해 주는 기능이 필요했습니다.
그래서 사용할 만한 사이트인 타이니피앤지(tinypng)와 아이러브아이엠지(iloveimg) 두 군데를 비교해 보았습니다.
홈페이지
1. 타이니피앤지(tinypng)
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
2. 아이러브아이엠지(iloveimg)
iLoveIMG | 쉽고 빠른 온라인 무료 이미지 편집 툴
신속하게 파일 수정이 가능한 무료 이미지 편집 툴 iLoveIMG. 잘라내기, 크기 조정, 압축, 변환 등의 작업을 진행해 보세요!
www.iloveimg.com
타이니피앤지(tinypng)
1. 타이니피앤지(tinypng) 홈페이지로 들어갑니다.

2. 폴더로 들어가서 사진 용량 최적화(이미지 압축)를 시켜줄 파일들을 선택합니다.

3. 선택한 파일들을 빨간 테두리가 그려진 곳(Drop your WebP, PNG or JPEG files here!)으로 드래그를 해서 가져옵니다.

4. 자동으로 사진 용량 최적화(이미지 압축)를 진행합니다.

5. 사진 용량 최적화(이미지 압축)가 끝나면 빨간 테두리가 그려진 곳(Download all)을 클릭해 파일을 다운로드하시면 됩니다.

6. 그럼 내 PC의 다운로드 폴더로 다운로드됩니다.

7. 이제 사진 용량 최적화(이미지 압축) 된 사진들을 이용해 포스팅을 하시면 됩니다.
아이러브아이엠지(iloveimg)
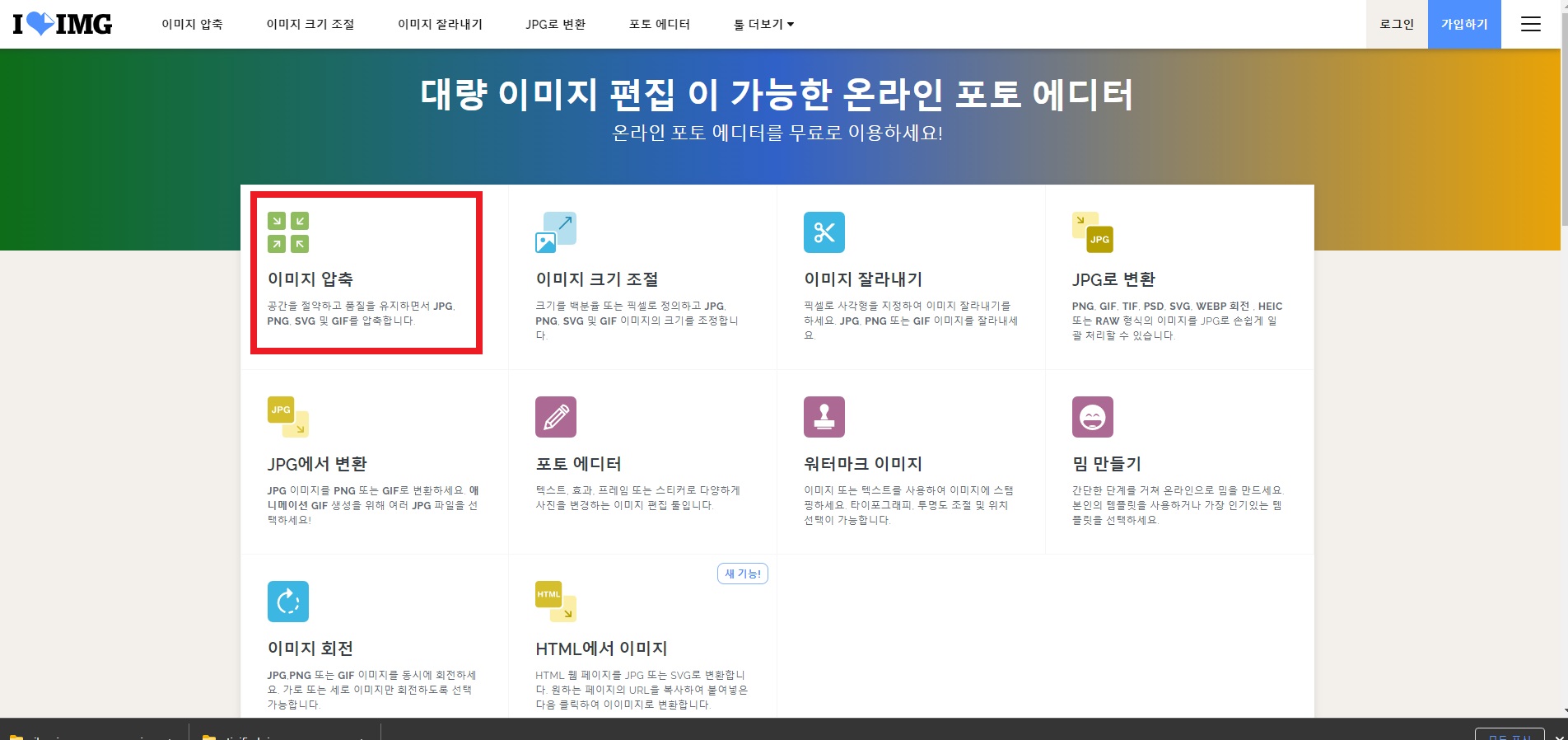
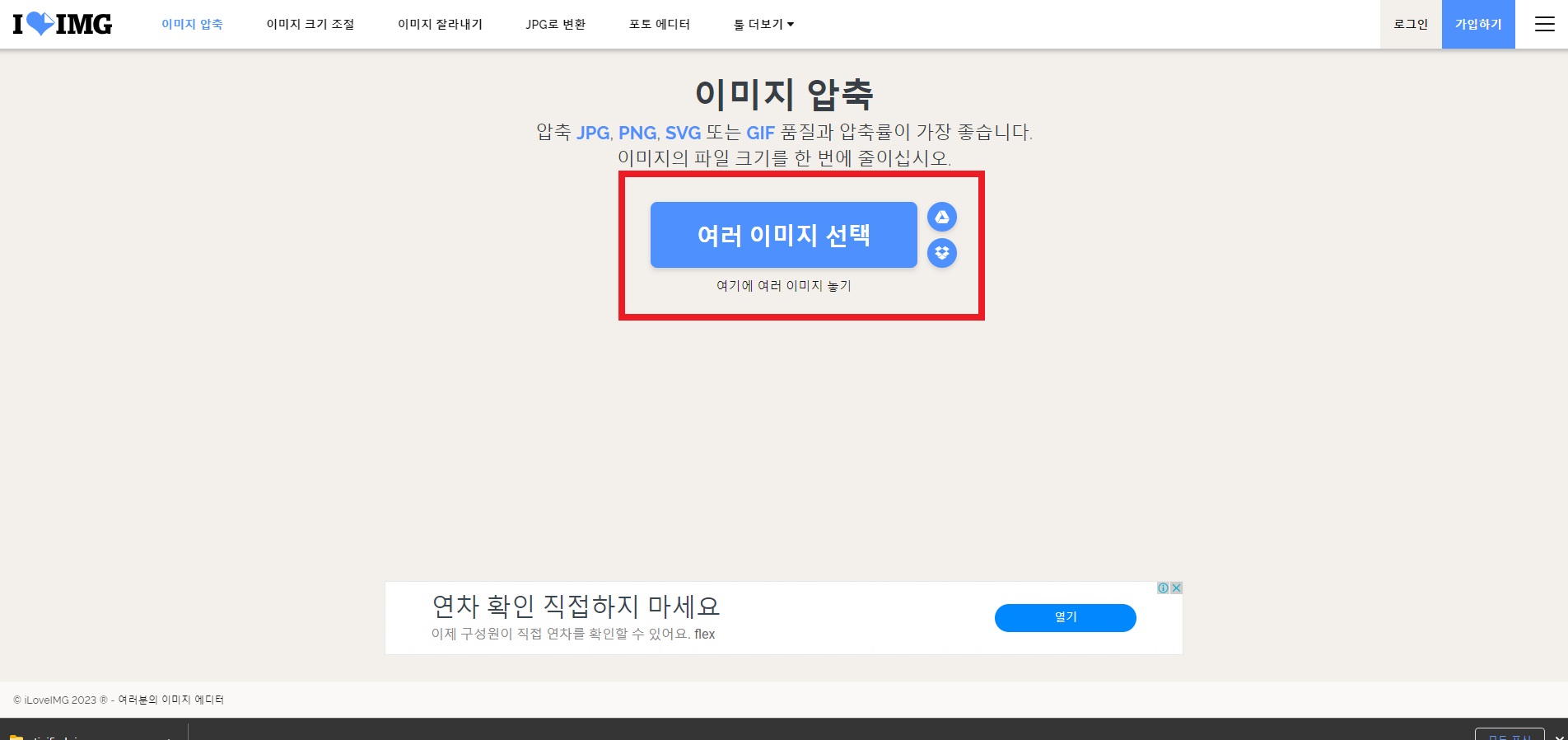
1. 아이러브아이엠지(iloveimg) 홈페이지로 들어가서 빨간 테두리가 그려진 곳(이미지 압축)을 클릭합니다.

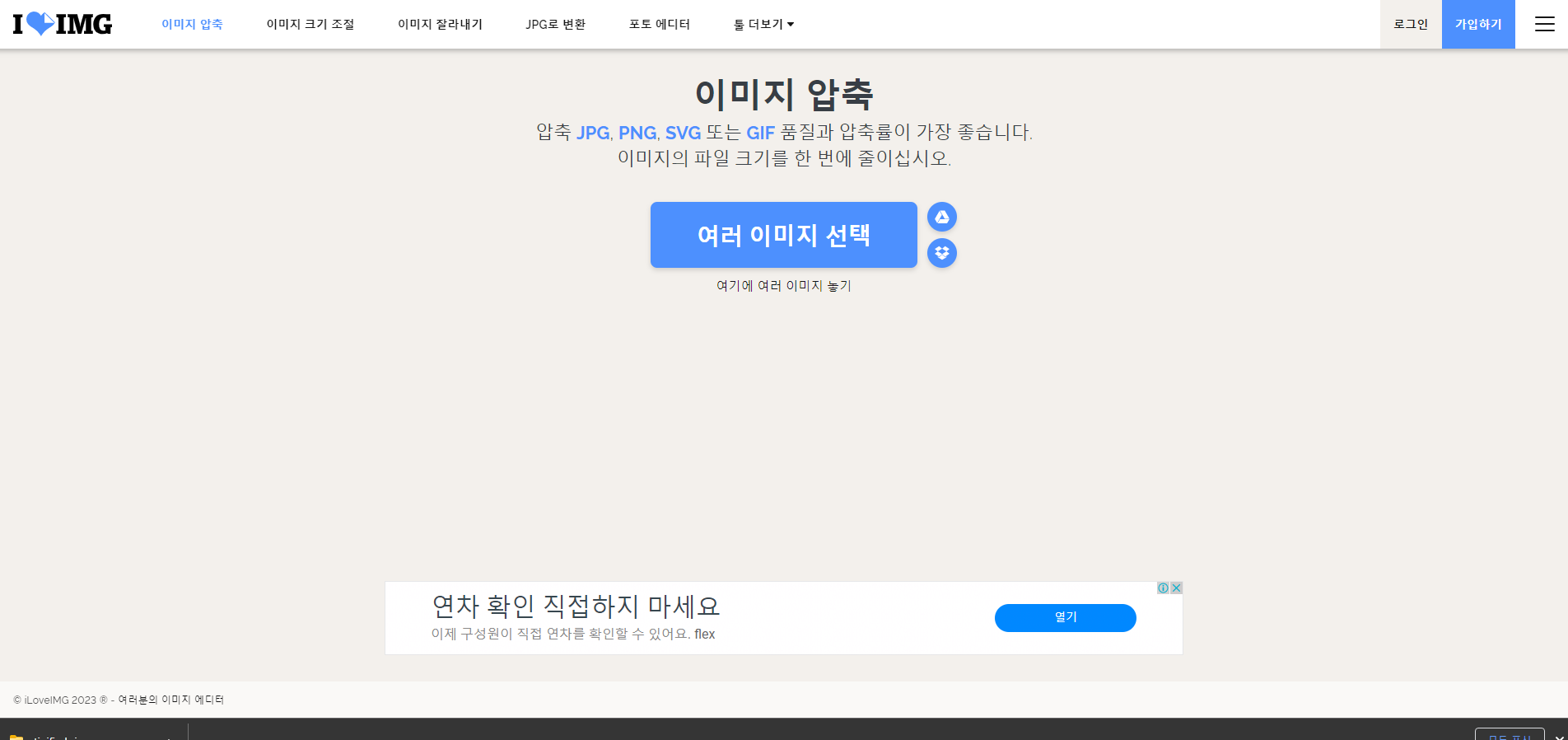
2. 아래 화면이 나옵니다.

3. 폴더로 들어가서 사진 용량 최적화(이미지 압축)를 시켜줄 파일들을 선택합니다.

4. 선택한 파일들을 빨간 테두리가 그려진 곳(여러 이미지 선택)으로 드래그를 해서 가져옵니다.

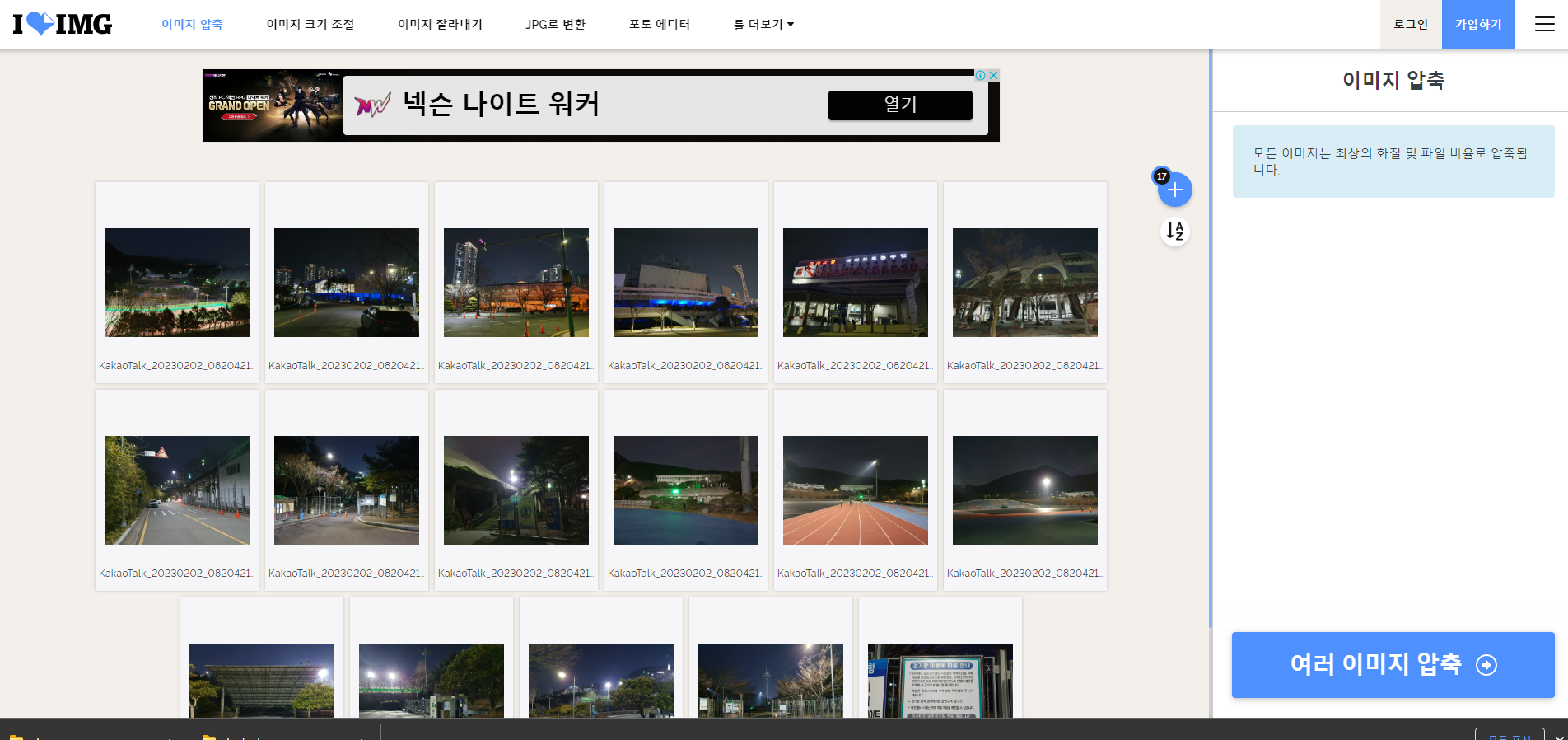
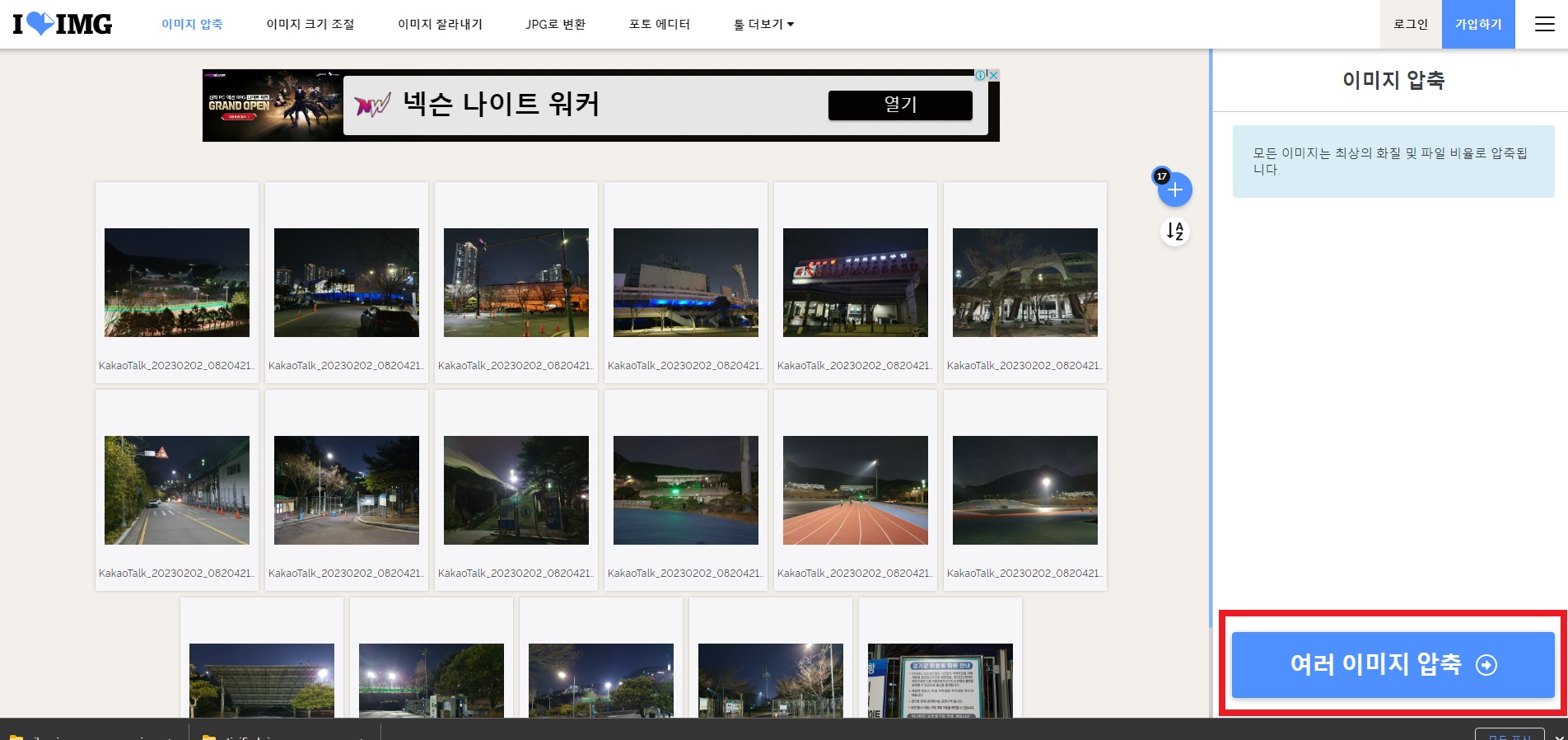
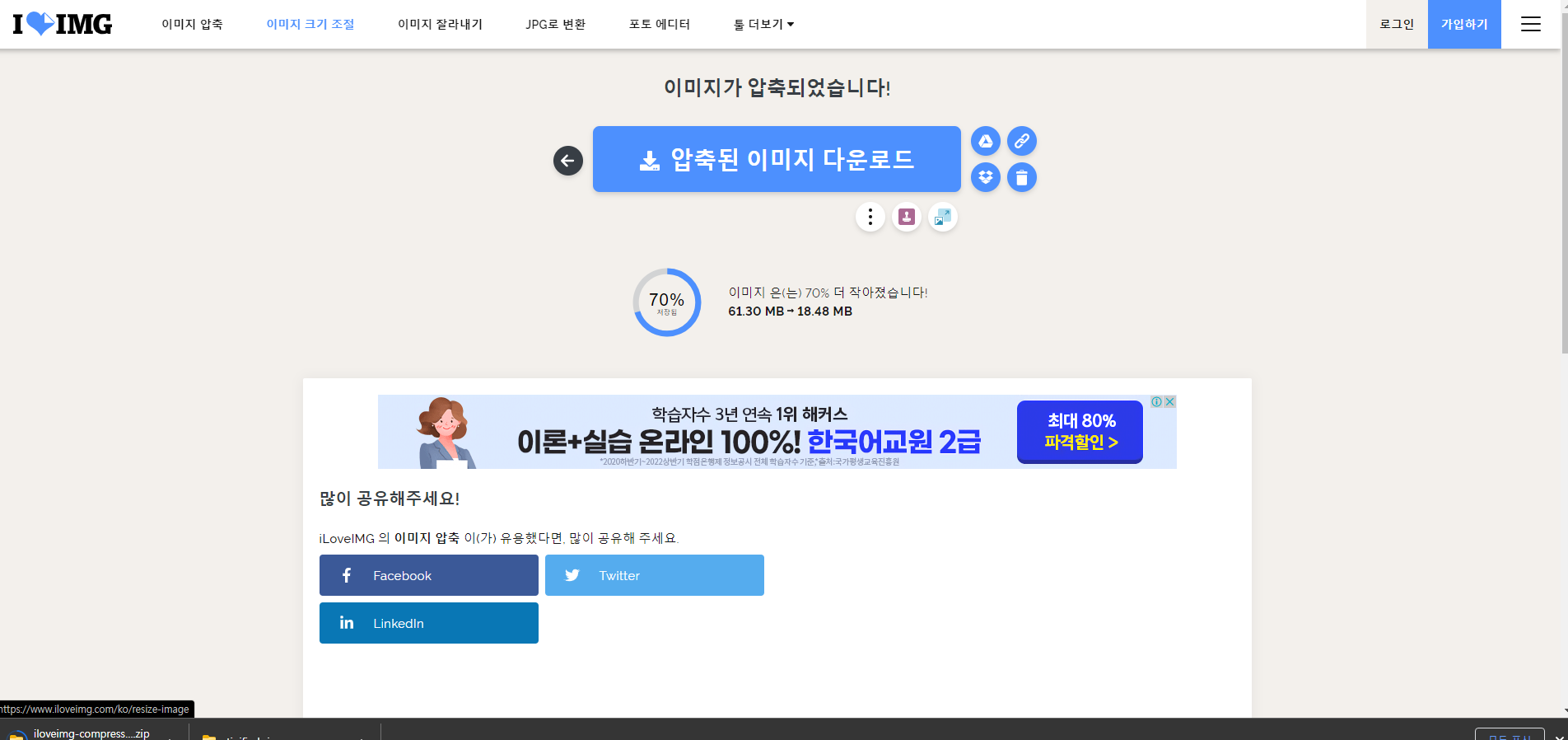
5. 아래의 화면이 나옵니다.

6. 빨간 테두리가 그려진 곳(여러 이미지 압축)을 클릭합니다.

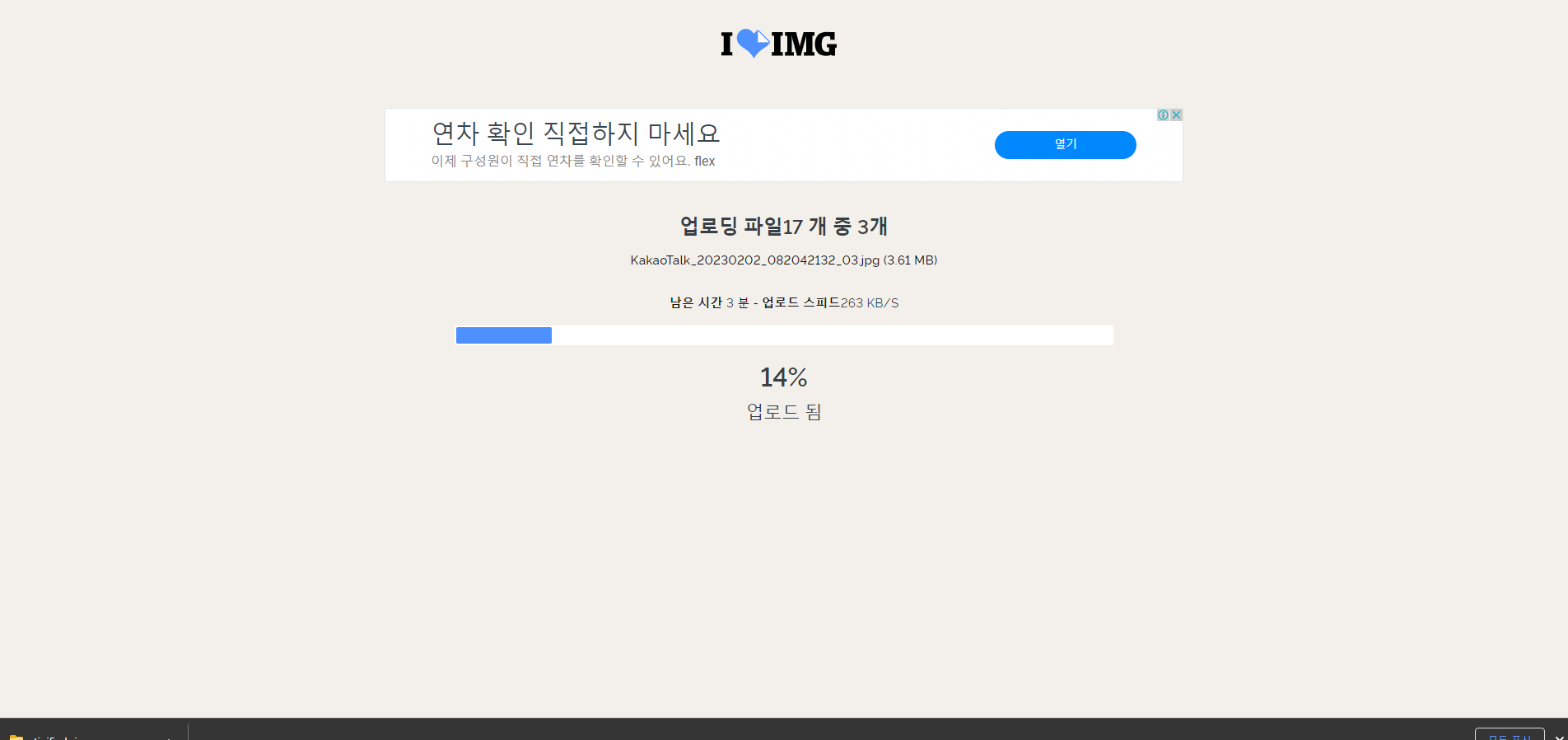
7. 사진 용량 최적화(이미지 압축)가 진행됩니다.

8. 진행이 완료되면 별도의 과정 없이 내 PC의 다운로드 폴더에 자동으로 다운로드됩니다.


9. 이제 사진 용량 최적화(이미지 압축) 된 사진들을 이용해 포스팅을 하시면 됩니다.
타이니피앤지(tinypng), 아이러브아이엠지(iloveimg) 크기, 속도 비교
1. 크기 비교
- 사진 원본 크기 - 61.2MB (17장)
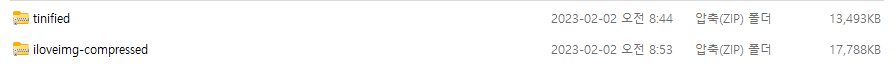
- 타이니피앤지(tinypng) - 13,493KB (압축률 78%)
- 아이러브아이엠지(iloveimg) - 17,788KB (압축률 71%)
- 결과 - 타이니피앤지(tinypng)가 압축률이 7% 더 높고, 파일 크기도 4,295KB 더 작습니다.

2. 속도 비교
- 시간 측정은 하지 않았지만 타이니피앤지(tinypng)가 더 빠릅니다.
3. 정리
- 사진 용량 최적화(이미지 압축) 결과 압축률, 숙도 2개 다 타이니피앤지(tinypng)가 낫습니다.
'팁' 카테고리의 다른 글
| 보일러 감압밸브를 조절하여 온수 수압 높이는 방법 (0) | 2023.02.04 |
|---|---|
| <산책> 사직동 아시아드 보조경기장 (0) | 2023.02.02 |
| 서울 중소기업 및 소상공인 안심금리자금 정책 (0) | 2023.01.31 |
| 보건복지부 부모급여 정책 신청 방법 (0) | 2023.01.31 |
| 김해국제공항 국내선, 국제선 여객주차장(대저동) 위치는? 주차비(주차요금)는? (0) | 2023.01.30 |




댓글